マウスカーソルを乗せたときに変化を与える 広告 前々回 、サブメニューをクリックしやすくするためにa要素をブロック表示にしました。 その結果、リンク領域どうしが隣接して、リンクの境目にカーソルを乗せた際に、これからどちらのリンクを ロールオーバー実装方法比較表 手法1CSSのみ(backgroundimageの切替え) 手法2CSSスプライト(backgroundpositionの切替え) 手法3CSS(マウスオーバーでimg非表示) 手法4のみ(onmouseout属性, onmouseover属性) 手法5Javascript(src属性の置き換え)} これは実際にはリンクのデフォルト動作です。 何らかの形でCSSのどこかでオーバーライドしているか、そこに href 属性がありません(あなたの例ではあり

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo
Css カーソル 画像 変更
Css カーソル 画像 変更-指定方法 cursor url (examplecur), text;画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるの




Css テキストエリアのサイズ変更を不可にする One Notes
どうも、レーウィンです。最近、小難しいサイト作ってるので小さい詰まりポイントが出てきます。記事ネタ増えて嬉しいです() 今回はcssプロパティのcursorについての不具合。検証をIE9及びIE11でしか実機検証してない 続きを読む IEでcursorに画像を指定してもカーソルアイコンが変更 カーソルの種類名の部分に、どの見た目のカーソルにするのかを指定します。 pointerやmoveなど、 カーソルには名前がついています 。 その名前をここに入れるだけです。 実際に使ってみるとこんな感じです。 HTML マウスオーバーしているとカーソルが変わります CSSそれぞれの には二つの空白で区切った数値を続けることができ、 座標を表します。 これは画像の左上隅からの相対位置で、カーソルのホットスポットを設定します。 例えば、これは 値を使用して二つの画像を指定し、 座標を二つ目に設定し、どちらの画像も読み込めなかったときは progress キーワードで代替されるように指定しています。 cursor
CSS マウスオーバー 画像切り替え マウスオーバー時に画像を切替える。 ロールオーバーという言い方をします。 バナーや商品画像の上にマウスカーソルが移動した時に違う画像に切り替えたりするネットショップ等でよく見かける表示方法だとは思いますが効果的に使われているショップさんを見つけたので紹介します。 最近のスマートフォンからのアクセス増加 CSS CSSだけでマウスクリック時に画像が変わる方法を現役エンジニアが解説初心者向け 初心者向けにCSSだけでマウスクリック時に画像が変わる方法について解説しています。 ここではactive擬似クラスを使ってクリック時に画像が変わる機能を実装する方法を説明します。 サンプルコードで動作を確認しましょう。 18/6/1 TechAcademyマガジンは受講者数No1のカーソルを指のポインタに変更する (6) CSSでこれを行うことができます: amenu_links { cursor pointer;
CSSで、マウスカーソルを指マークに変更する方法です。 CSSでマウスカーソルを変更する CSSプロパティ「cursor」の値で、マウスカーソルの値が変わります。 指マークに変更するには「pointer」の値を設定します。 div { cursorpointer } サンプル CSSプロパティ「cursor」を利用した、サンプルコードです。CSSがカスタムカーソルイメージの起点(ホットスポット)を中央に変更する (2) 1つの解決策は、画像の位置をマウスポインタに合わせて移動することです cursor url(image) x yauto; CSS3で使える35α種類のカーソルの一覧表。 (CSS おれおれ Advent Calendar 12 – 07日目) 寝るまでが今日です。 (キリッ JavaScriptで拾うボタン風の要素に cursorpointer のように指定した事もあるんじゃないかと思うんですが、それです。 結構色々と種類が




Css はみ出したテーブル 表 をスクロールバーで表示する方法




Wordpressでcssを編集してテーマをカスタマイズしよう ワプ活
にして表示させるという方法です。 よくありがちな間違いとして、 display none; また「sample03btninhover > p」というような書き方をすると、sample03btnin にカーソルが乗った時に「sample03btnin の中の p」の値を変更するという処理になります。 これでマウスカーソルが乗った時にボタンの内側が変化すると思います。Url ( ) ( ) 内に、カーソルとして使用する画像ファイルを指定します。 オリジナルカーソルが表示できない場合に備え、カンマ( , )に続けて任意のキーワード( default や pointer 等)を指定しておきます。 (上記の例では text を指定しています)



コピペで2分 Wordpress吹き出しをプラグインなしでcssとhtmlで作る方法 わぷログ



1
動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ マウスを乗せてみると、どのようにカーソルが変化するか確認してみてください。 画像を指定する際には、「画像」を指定後、カンマ(,)を入れ値(キーワード)を入力しておきましょう。 ※値(キーワード)とは「auto」、「pointer」など 次の章で解説します。 CSS 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。 これは切り替える画像を opacity 0;




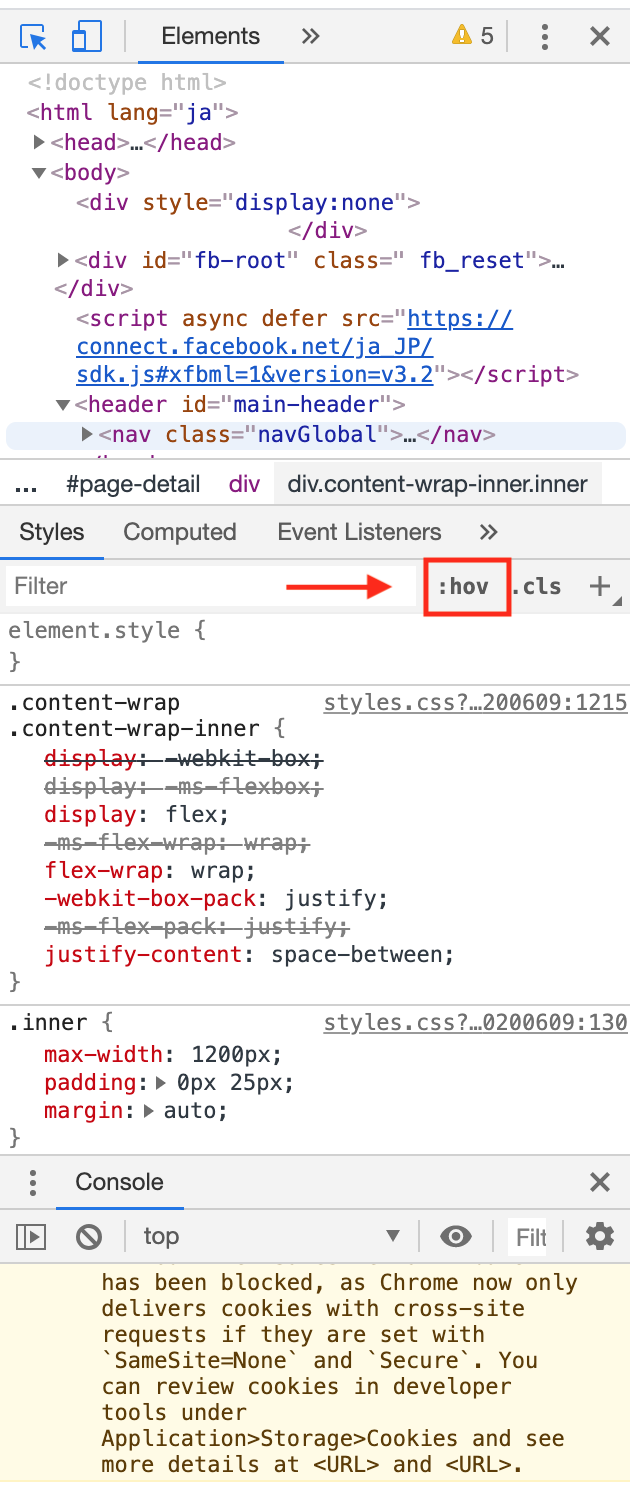
Hoverの確認方法 Chrome検証モード内のhover要素の場所を解説 Webmedia



Wordpress 見出しタイトルの文字を書式変更 追加css デイレコ Dairyrecord Blog
オリジナルのカーソル pointerと指定するだけでも十分かもしれませんが、実は画像も指定できます。 スタイルシートCSS/ページ全般/カーソルの形を変更する TAG index Webサイト (一番下の福笑いみたいになっているやつがおもしろい)} cssでカーソルを変えようとしましたが、なぜか変更されません。 また、使っているブラウザはChromeなのでうまく表示されるはずですが、できません。 なにかカーソルの設定についてについてほかにルールがあるのImgタグを入れてカーソルを画像にするのもよいかと思います。 CSS




ホバーすると桜が舞うアニメーションをcssとjsで実装する方法 Webdev Tech




Jqueryとcssでマウスカーソルを良い感じに作る Qiita
CSSマウスカーソルをあてた時に色を薄く&透過する方法(#マウスオーバー#hover) Webデザイン&CSS このページではWebサイトやブログのページ内の画像に影をつける & 色を変えるCSS CSS:cssでマウスカーソルを指マークにする cursorプロパティには他にも色々なものがあるので、その時に応じて変更するといいと思います。 CSS:CSS3で画像や要素を角丸にして表示する「borderradius」カーソル画像をURLで指定する際は、カンマでいくつかの画像ファイルを指定します。下記の例では、myhelpcur を探し、サポートされていない、または見つからなかった場合は myhelpgif を探し、これも表示できない場合は help カーソルを表示します。 IE9 は ani, cur、Firefox 12,




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




もう失敗しない カスタムcss使い方とはまるポイントを徹底解説 ワードプレス ウェブチル
様々な画像用ホバーアニメーションCSS Image Hover Effects 画像ホバーでタイトルと文章表示Simple Tile Hover Effect 画像のマウスオーバーをオシャレに見せるHover Effect Ideas 不思議なホバーエフェクトImage hover effect カーソルを追従3D hover plane effect テキストを CSSの「cursor」プロパティで以下の値を指定することで、マウスポインタ(カーソル)の形を変えることができます。 表内の 「サンプル」の文字列上にマウスポインタ(カーソル)を乗せて みてください。カーソルに使用する画像ファイルの横方向オフセットを数値で指定します。 カーソルに使用する画像ファイルの縦方向オフセットを数値で指定します。 状況に応じてブラウザーが自動的にカーソル形状を決定します。 OS の既定のカーソル(通常は矢印)を使用します。 その要素に対してはカーソルを表示しません。 マウス・カーソル下のオブジェクトで右ボタン




Stackeditでbloggerに投稿後記事のメタ情報を変更する方法




初心者向け Wordpressのデザインをcssでカスタマイズする方法 スマライログ
CSS で hover を使うと、カーソルが当たった時に CSS の設定を変更することができます。 今回は、jQuery で hover を使用する際のサンプルを紹介します。 jQuery を使用した CSS の設定方法等については、以下のページもご参照下さい。 jQuery CSS スタイルを動的に変更するこのページで表示されているカーソルは、ぴ~はうすさんで配布されているものです。 それと、好きな画像のカーソルが表示されるのは Internet Explorer60以降 です。それ以前のInternet ExplorerやNetscapeではこの指定は無視されてしまいます。キラキラ降りそそぐマウスストーカー 1マウスカーソルの変更 マウスカーソルを、矢印ではなく画像など別の要素に置き換えます。 demoをご覧




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig
このようにカーソルを合わせた画像が変わることを"マウスオーバー"と言い、リンクであることを知らせる視覚効果があります。 ネットショップでは、 クリックを促すようなボタン で多く使用されます。 上記のようなボタンの場合、あらかじめ2つの画像を用意しておきます。 XHTMLCss スタイルシート 練習問題 マウスを重ねると色が変わるリンク cssを使うと、リンクにマウスカーソルを重ねたときに色が変わるように設定できます。 リンクが目立つので、ページ閲覧者の視線をリンクに誘導できます。 score 19 screen { cursor url (Smileani);




Cssでマウスカーソルの変更方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Python Pyqt5マウスポインターカーソルをオンに設定qtextedit ウィジェット
カーソルを変更するにはカーソル画像が必要になります しかしカーソル画像のani、cur、ico などの拡張子が付いた画像は アメブロの画像フォルダが受け付けてくれませんCss マウスカーソル 画像 カーソル用の画像(cur、ani)を作成するには、アイコン作成ソフトなどが必要になります。形状の変更を嫌う人もいるので、この指定を行う場合はワンポイント的に使用する程度に留めておきましょう CSSでマウスポインタ(カーソル)の形を変える 制作者側が CSSやHTMLに画像パスの記載が必要 (画像変更の場合は都度パスを更新) jQueryだと画像のファイル名末尾に「_on」「_off」などを付けるだけで実装可能です。 参考サイトもたくさんあります。 http//neetnaviinfo/wordpress/431/ https//idotdesignnet/blog/web/js/hoverchange




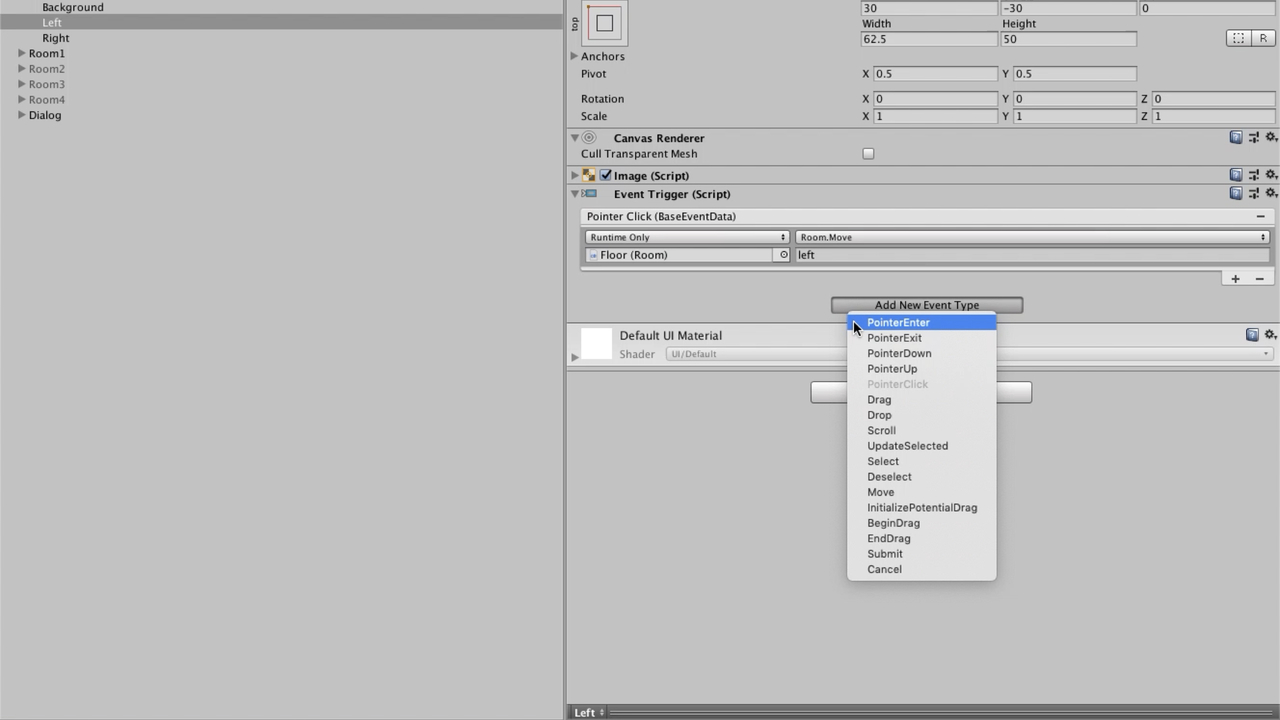
Unityで簡単な2d脱出ゲームを作ってウェブサイトで公開してみよう カーソルの変更 日記の間 あかつきのお宿




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
これは、リンク(a)の上にマウスカーソルが乗った時(hover)に、backgroundcolorで指定した色にリンクの背景色が変わるという意味です。 上のサンプルでは、カーソルが乗った時に「灰色」に変える為に、CSSの ahover {backgroundcolorgray;} を指定しています。




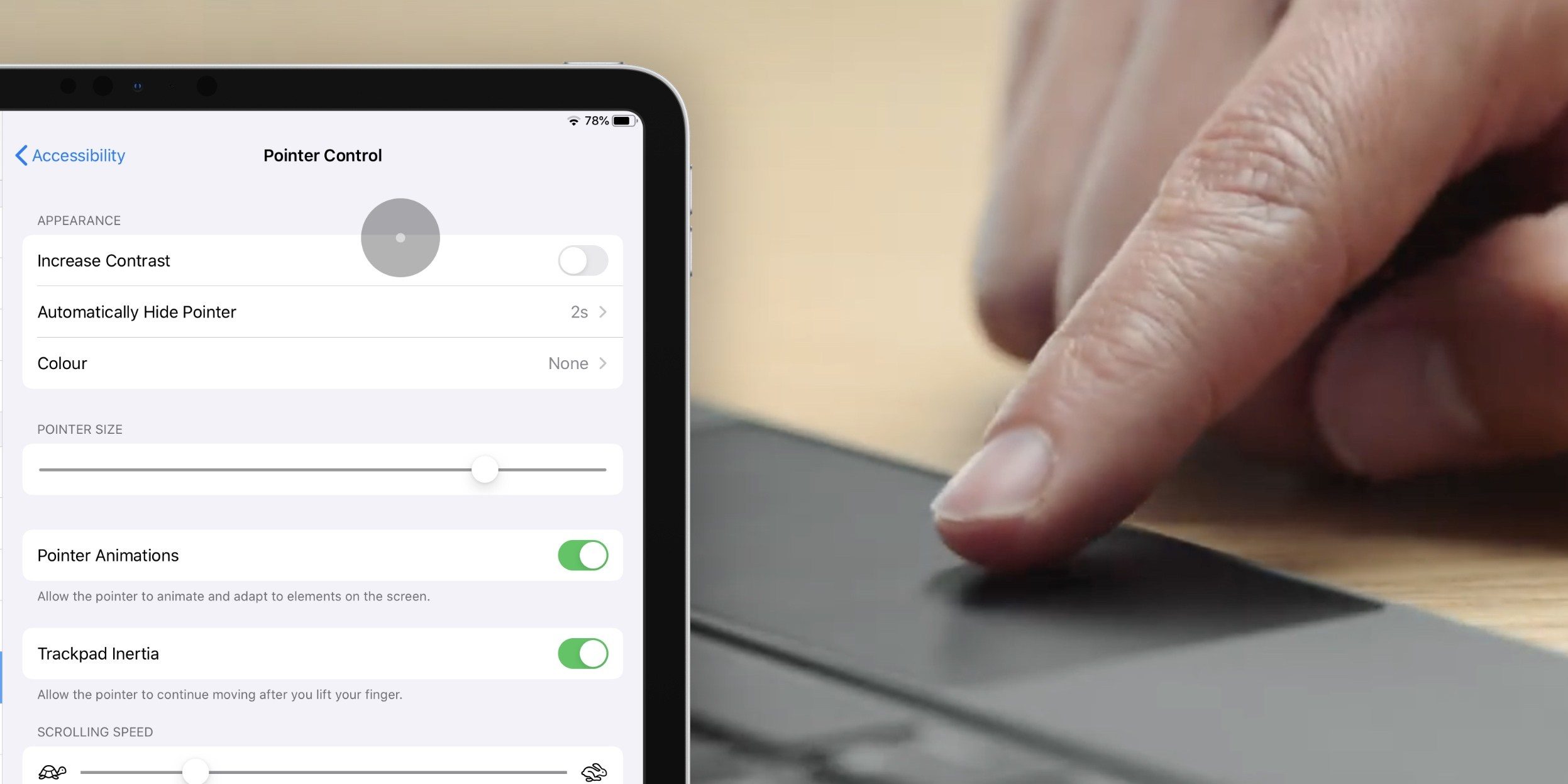
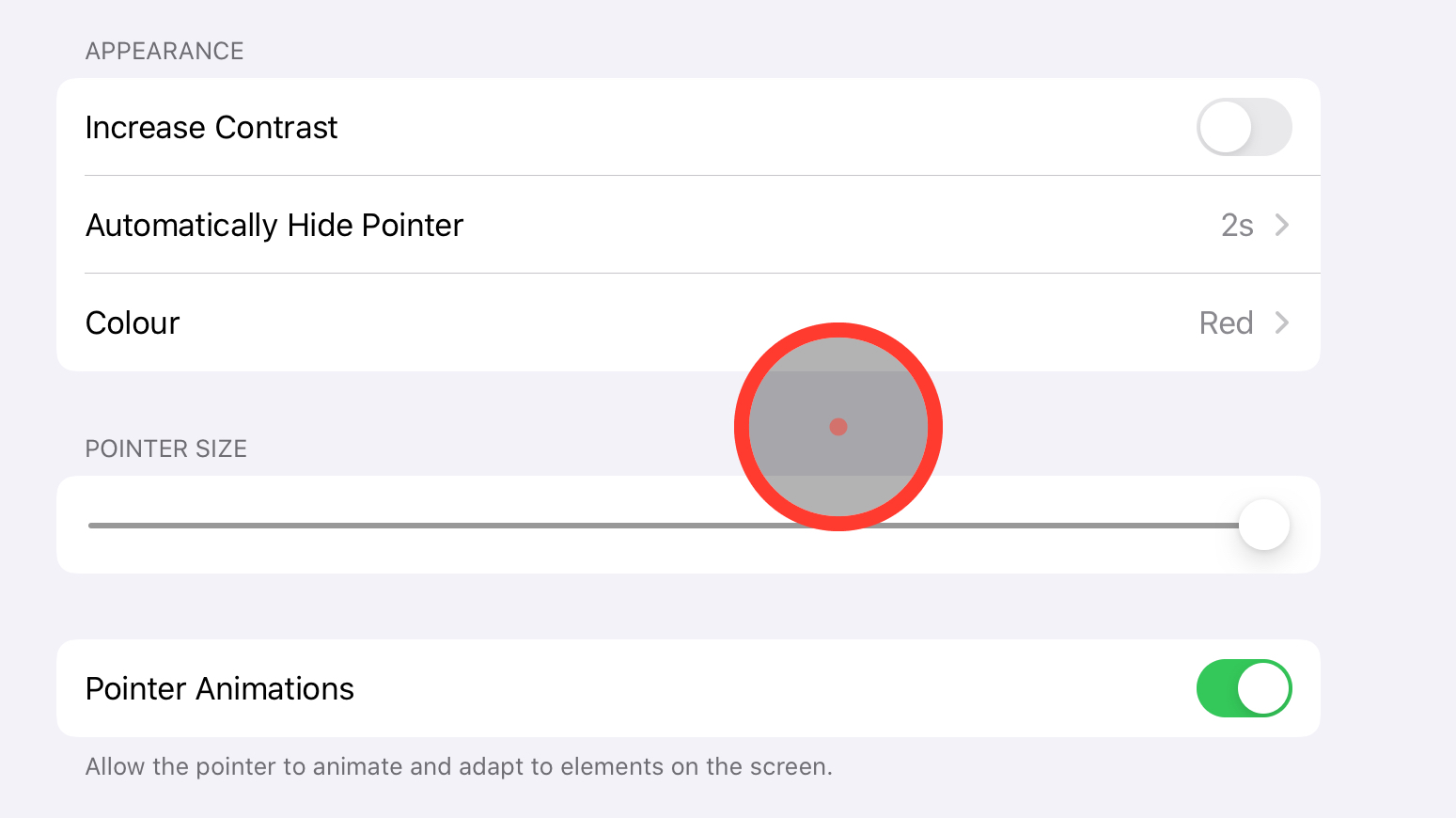
Ipadでマウスカーソルをカスタマイズする方法 Around Mobile World




Cssを使ってマウスオーバー時に画像をホバーエフェクトさせる方法




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




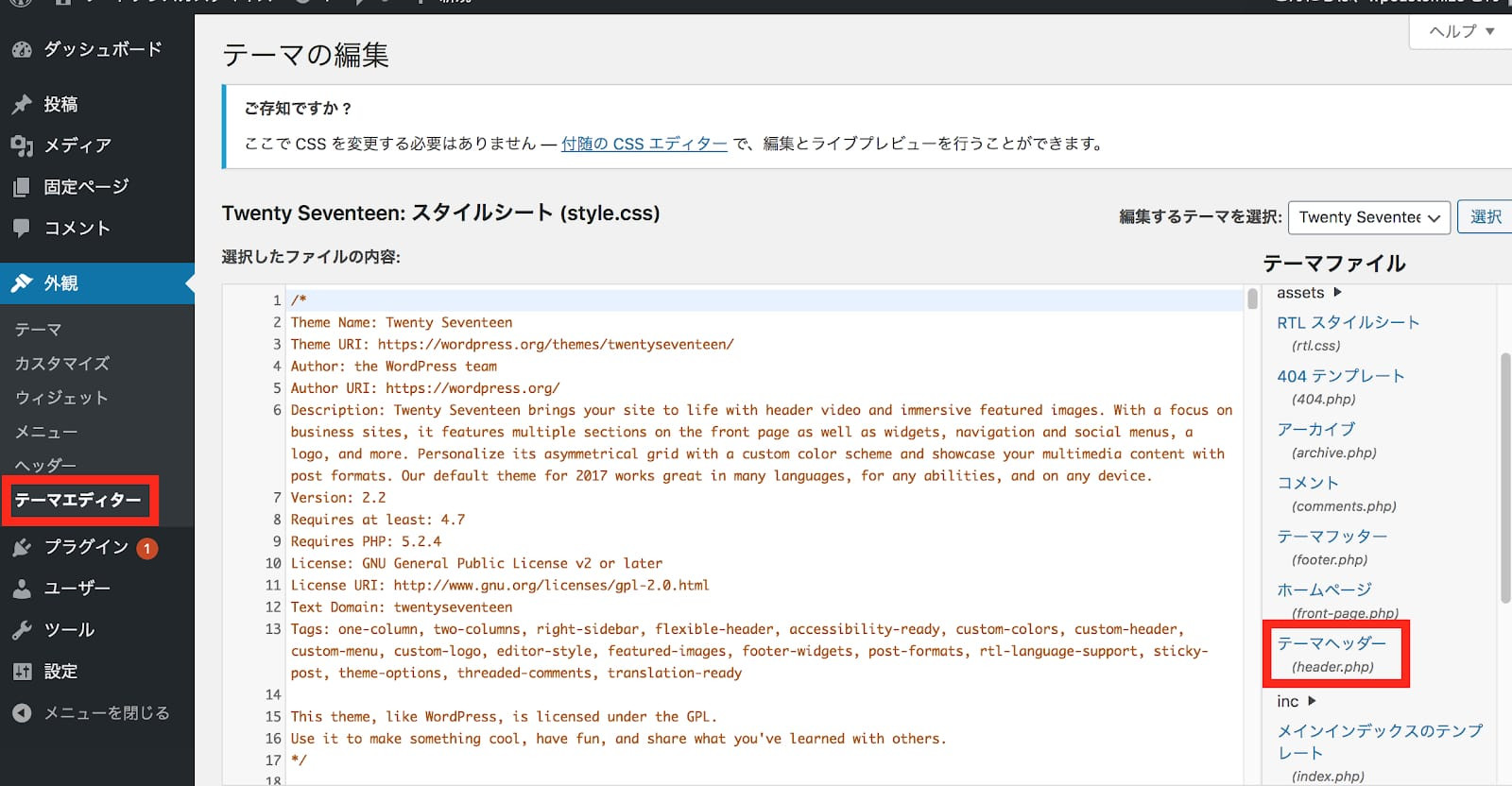
Wordpressでcssを編集してテーマをカスタマイズしよう ワプ活




Custom Css アンキヨリハジメヨ




Cssでセレクトボックスのデザインをカスタマイズする方法 ウェブカツ公式blog




Webクリエイター ボックス 2冊目の本 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 が2月日に発売されます 本日から少しずつ内容を紹介していきます T Co Cc2rn3j911




Css変更によるwordpressの見出しスタイルを変更する方法 ネジと銀




Cocoon マウスオーバー時のカスタマイズ Akiras Net




Css テキストエリアのサイズ変更を不可にする One Notes




Css アニマルbox 囲み枠 飾り枠 コピペで使えるニャー Purple Life




Css マウスカーソルを指 手 にする One Notes




Wordpressでcssが反映されない 表示されない原因と解決方法 シロイタチの巣




マウスカーソルとは コンピュータの人気 最新記事を集めました はてな




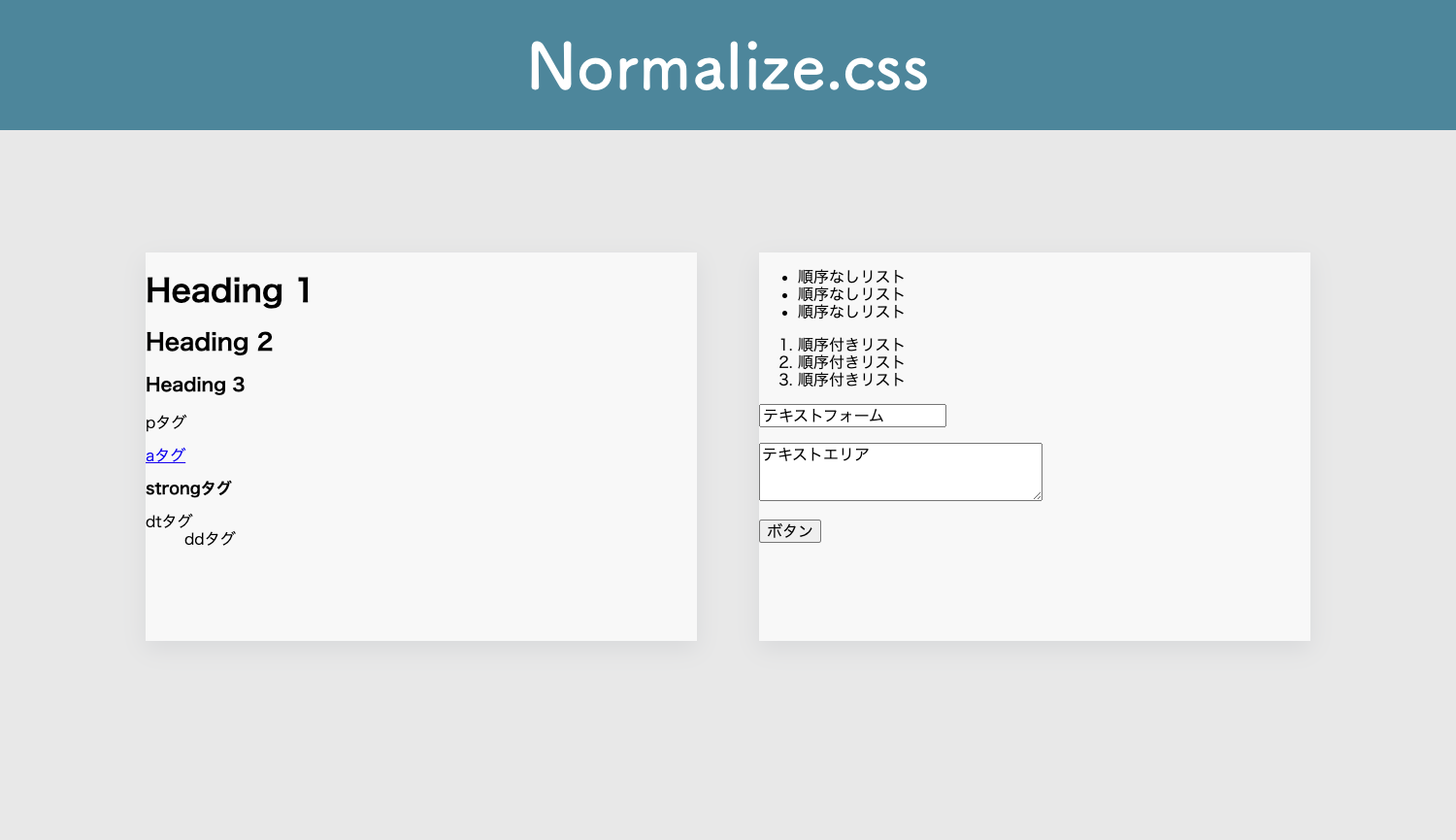
21年版 おすすめのリセットcssまとめ 基本と使い方の解説も Web Design Trends



ユーザーの操作に反応を返す ウェブ制作チュートリアル




Cssを使って Webページでオリジナルのマウスカーソル ポインター を利用する 9inebb




Cssを使って番号付きリスト Ol要素 を丸付数字に変更する方法 カッパチャレンジ




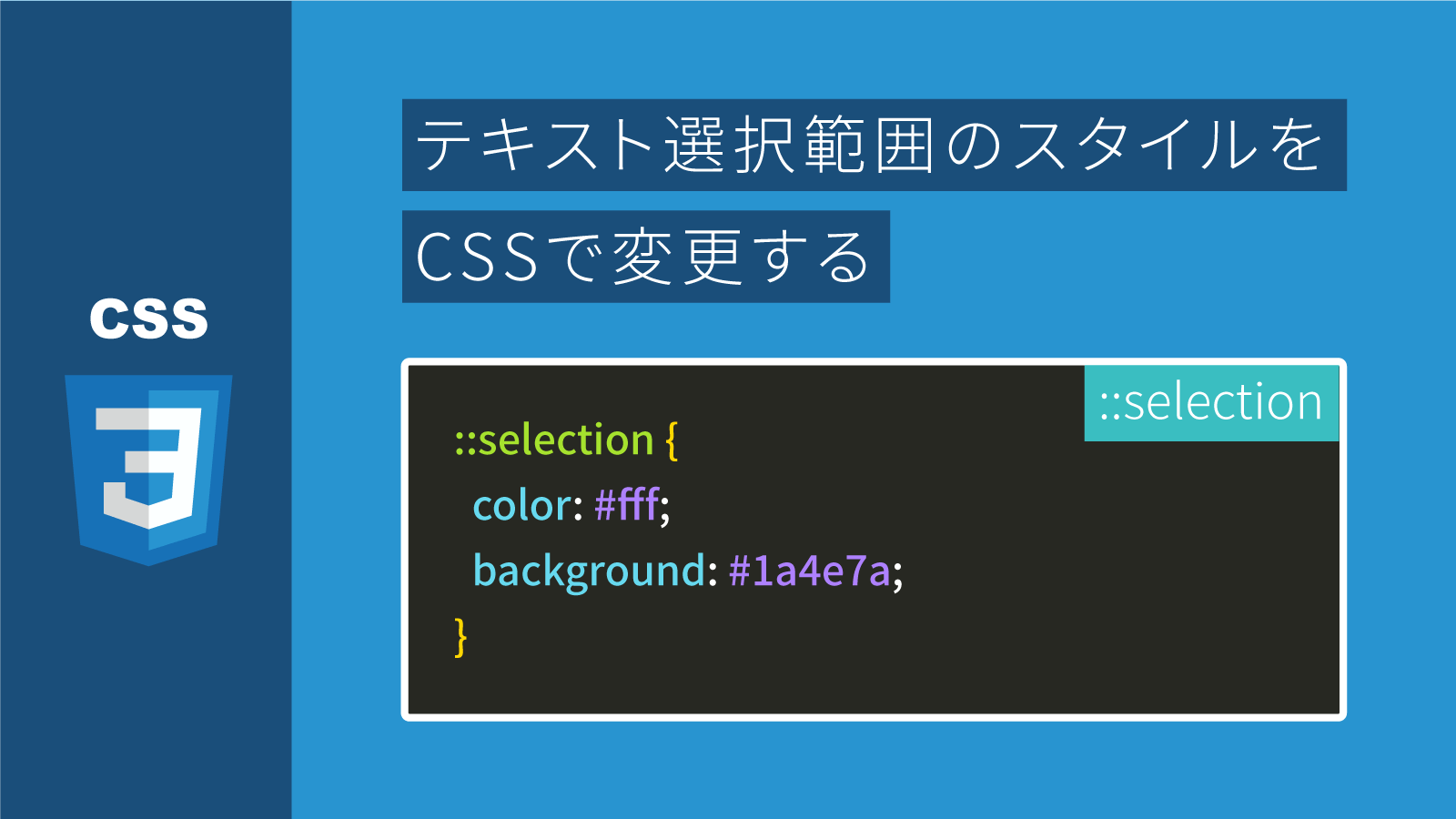
Css マウスカーソルで選択したテキストの色や背景色を変える方法 Webdev Tech




カスタムメッセージ Repro ドキュメント



1




カーソルを合わせるとリンクにアンダーラインが出るアニメーション はてなブログcssカスタマイズ 人生的真正意义在于贡献 而不是索取




特定のページのみcssを反映させる方法 Wordpress テーマ Digipress




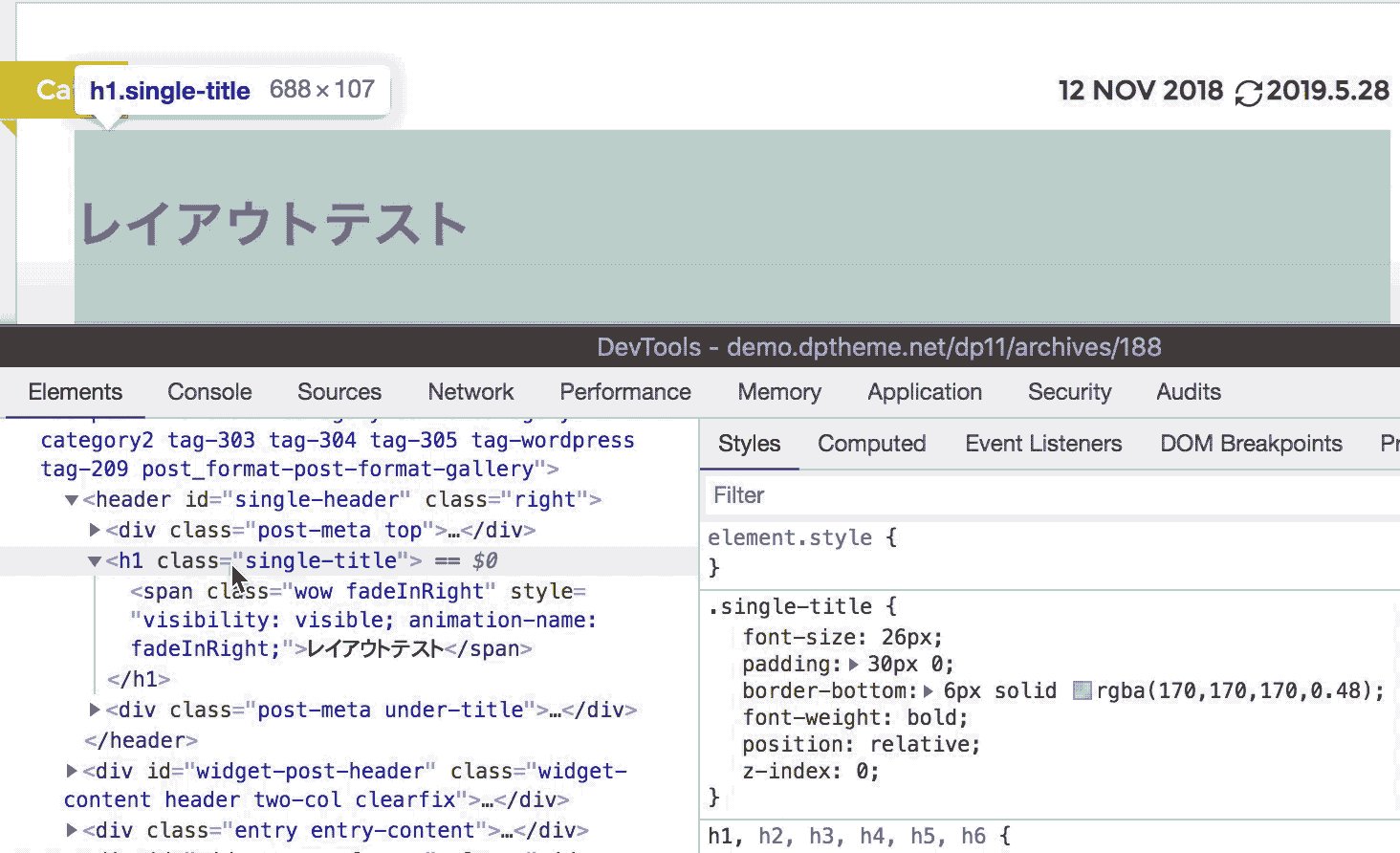
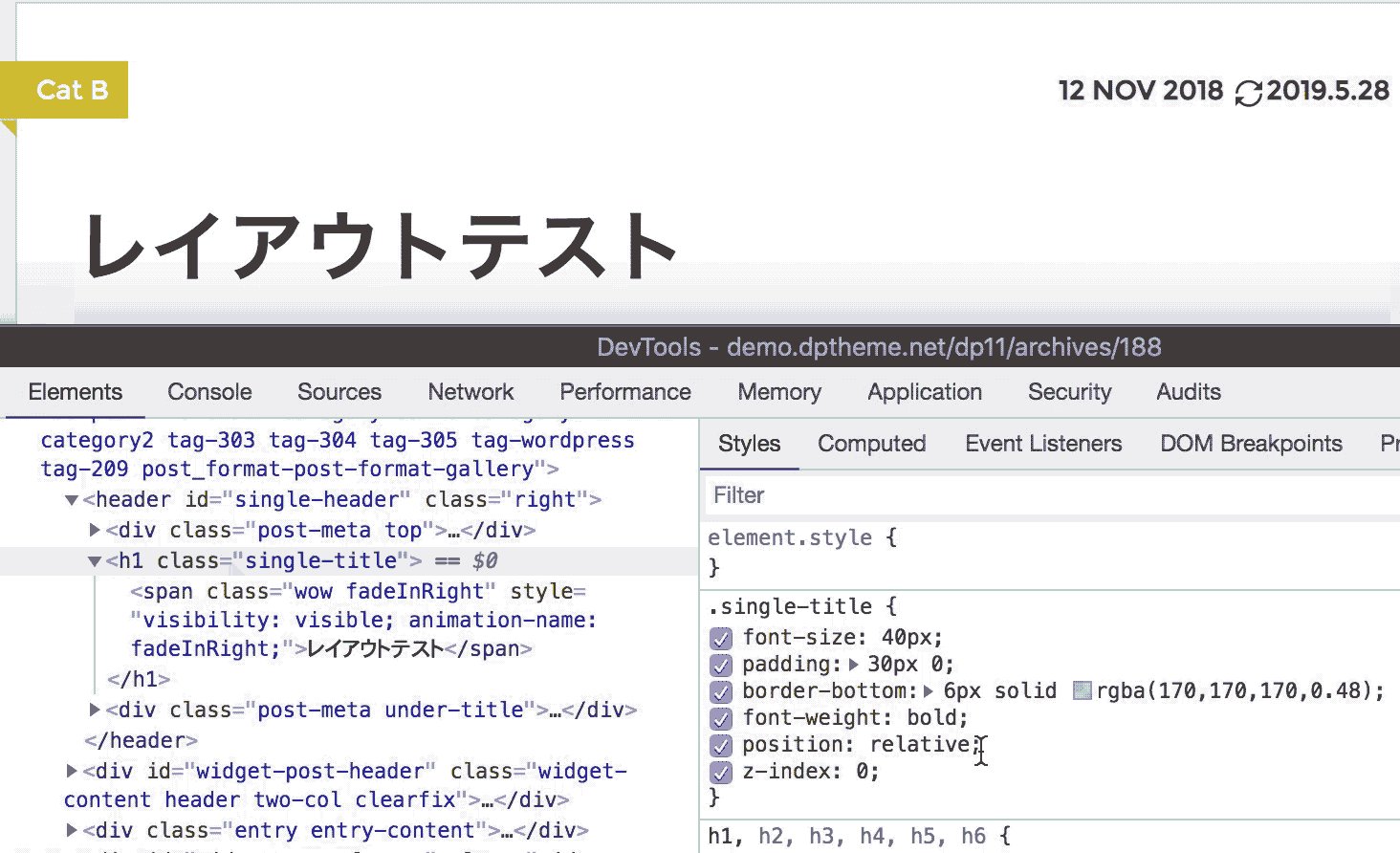
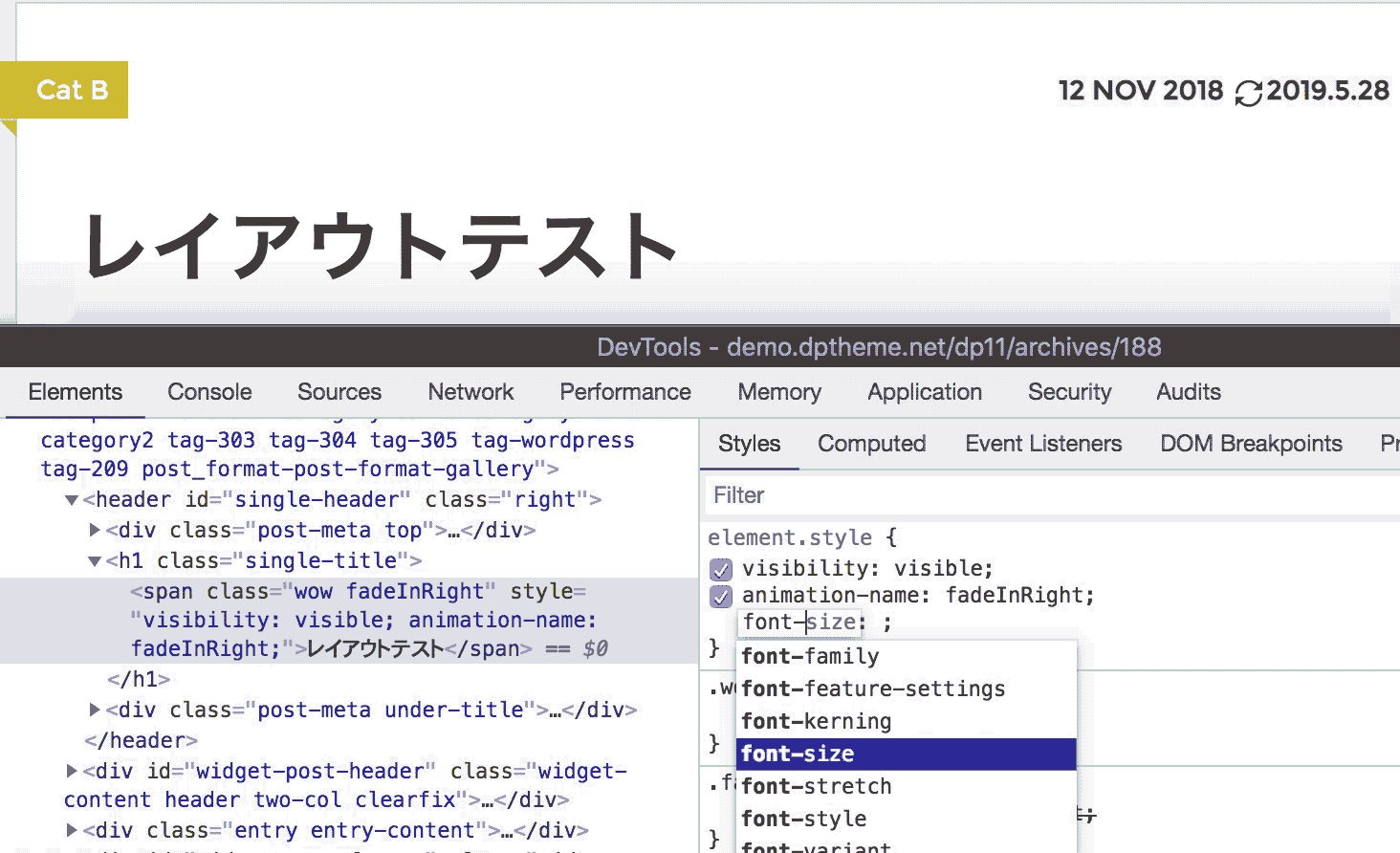
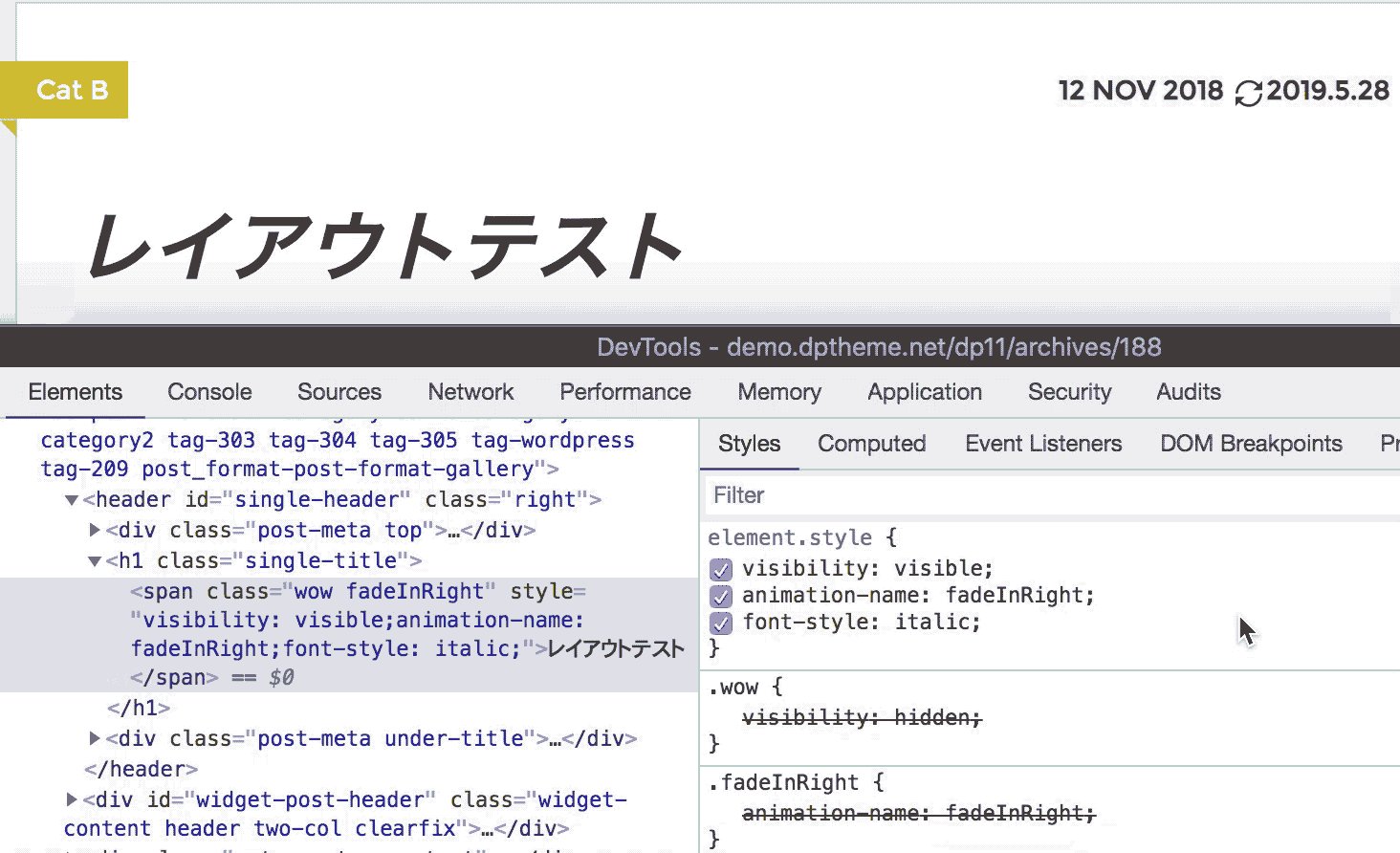
初級者向け Devtools Css の使用を開始する Microsoft Edge Development Microsoft Docs




Css マウスポインタ カーソル を変更する Cursor




初心者向け おしゃれなマウスカーソルを簡単に実装する方法 Javascript Spiqa Note



1




マウスストーカーを作ってみた 作り方もご紹介します Hirakublog ヒラクブログ




Ipadでマウスカーソルをカスタマイズする方法 Around Mobile World




マウスストーカー デザインマウスカーソルを簡単に実装 ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days




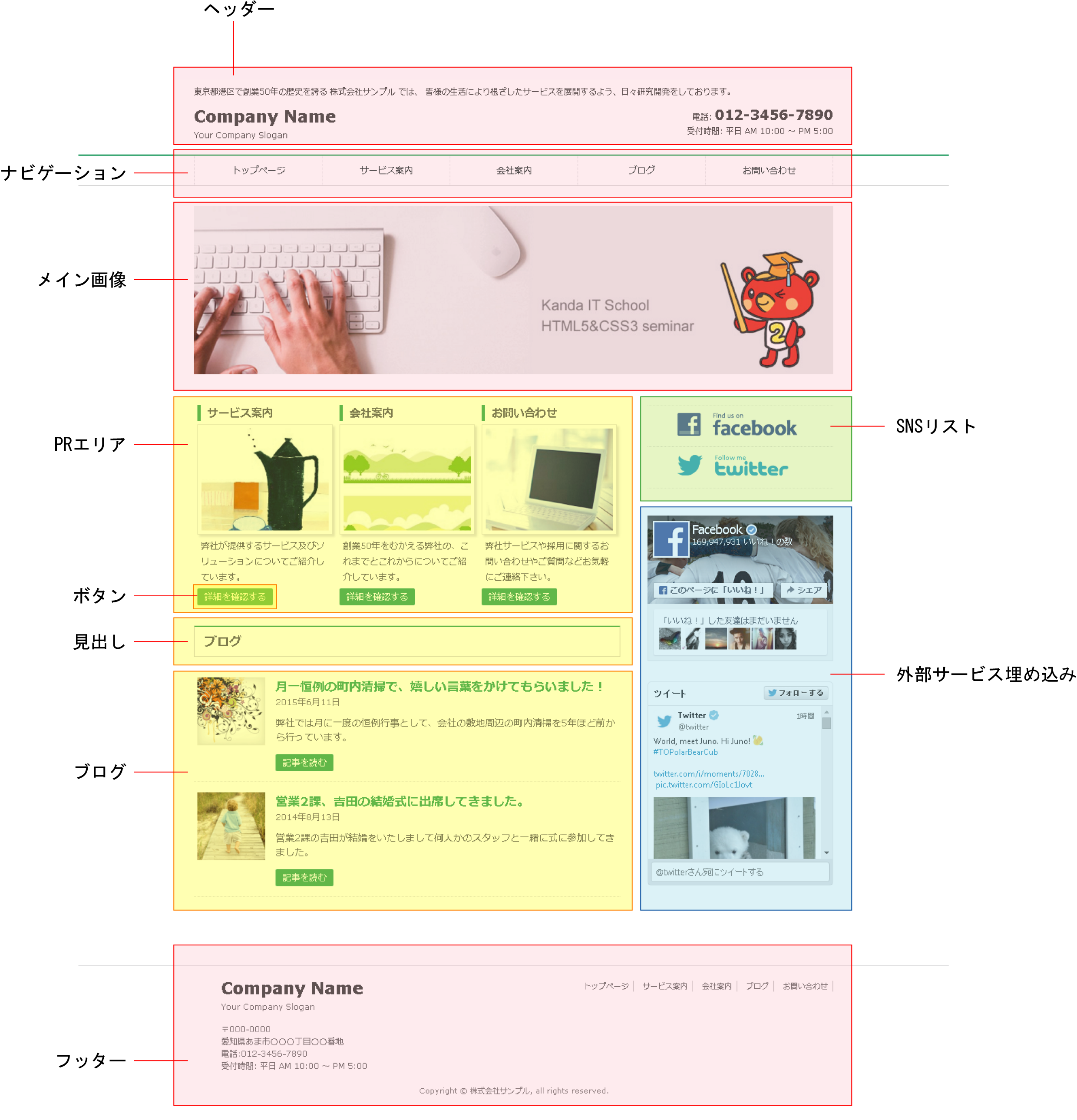
トップページの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




ハンバーガーメニュー展開時に背景を暗く Cssデザイン例を解説 Staldia スタルディア




Html Cssでのタブの切り替えについて Teratail




Javascript Jqueryでカーソルを待機に変更




Htmlとcssだけ 要素の表示 非表示を切り替える方法




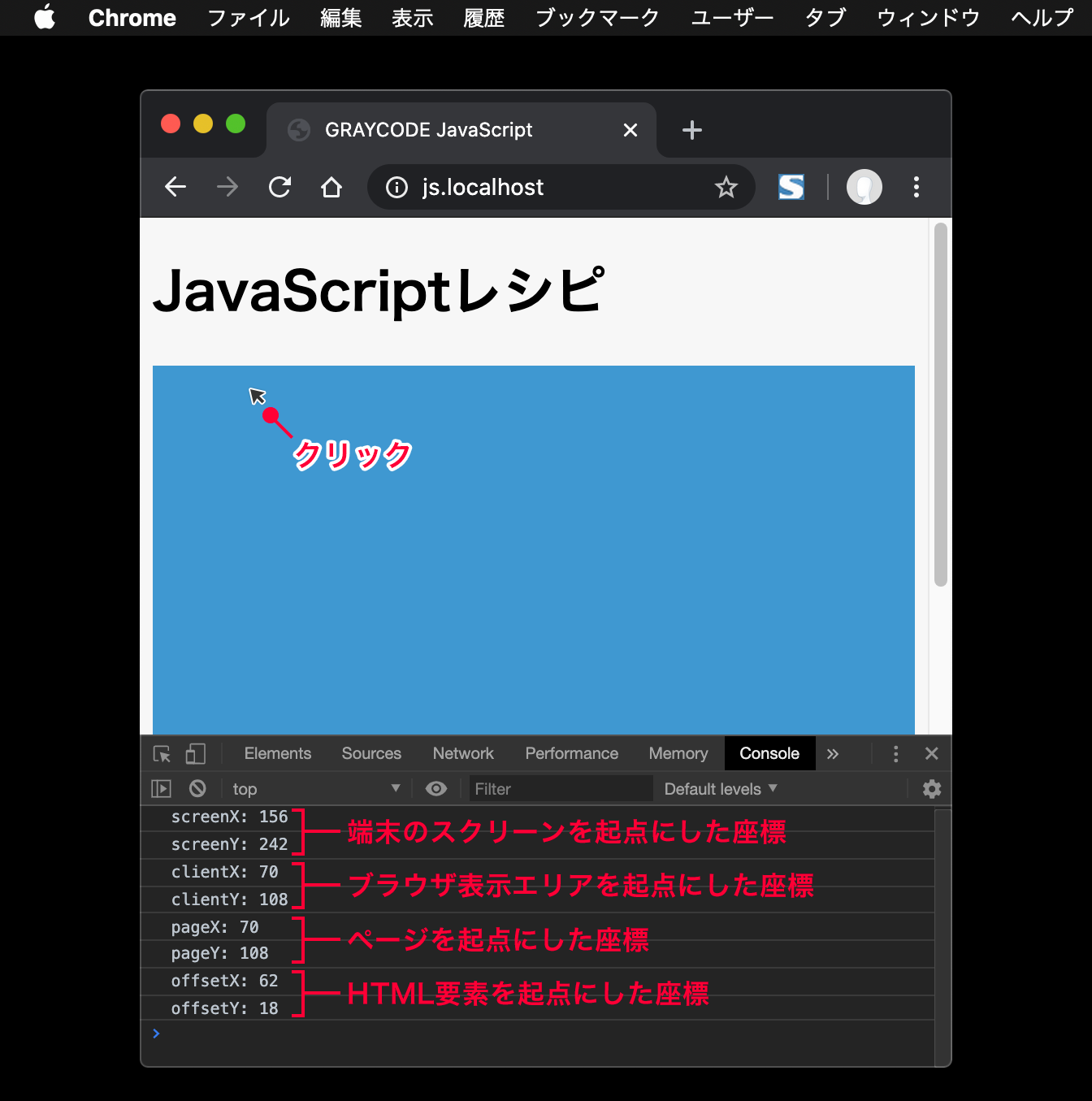
マウスカーソルの位置座標を取得する Graycode Javascript




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssでマウスカーソルを当てている時だけ変化させる方法 Hover擬似クラスの使い方 すなぎつ




Cssのみで実装するボタン テキストリンク Hoverスタイル19選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




マウスカーソルを合わせた時に文字を表示する機能をcssで実装 Qiita




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs




Unityで簡単な2d脱出ゲームを作ってウェブサイトで公開してみよう カーソルの変更 日記の間 あかつきのお宿




Jqueryでマウスカーソルが乗ってる間だけボタンの見た目を変える方法 Hoverイベントの使い方 すなぎつ




オリジナルのマウスカーソルをcssのみで実装しよう 株式会社コル Colle Official Website




Visual Studio Code マルチカーソルの方法と設定




Cssでカーソルが画像の上に来ると何かが起きるようにしよう Qiita




解決 Svgの色が変わらない Cssorscssで変更したいのに 武骨日記




Css Cursorの使い方 カーソル形状の変え方と値一覧




リンクやボタンを作る時はcssプロパティ Cursor Pointer をつけておくと親切 テクノロジー観測所




Html Css Javascript でのライブ編集 Rubymine




Javascriptでマウスカーソルを小さいドットに変更する方法 Jqueryなし Wemo



3



マウスが乗ったら色を変える ウェブ制作チュートリアル




Javascript マウスカーソルに要素を追従移動させる方法 One Notes




Css カーソルを合わせると色が変わる仕組み 意外と簡単です




Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン




Html Css マウスオーバー Hover で画像を下に表示 Teratail




Css Cookbook Ja Fandom Developers Wiki Fandom




徐々に背景色を変更するcssアニメーションサンプル One Notes



Websta塾 検証ツールを使ってみよう




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css Textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




Css Hoverとは Hoverの使い方を学んで上手く使いこなそう Owlview




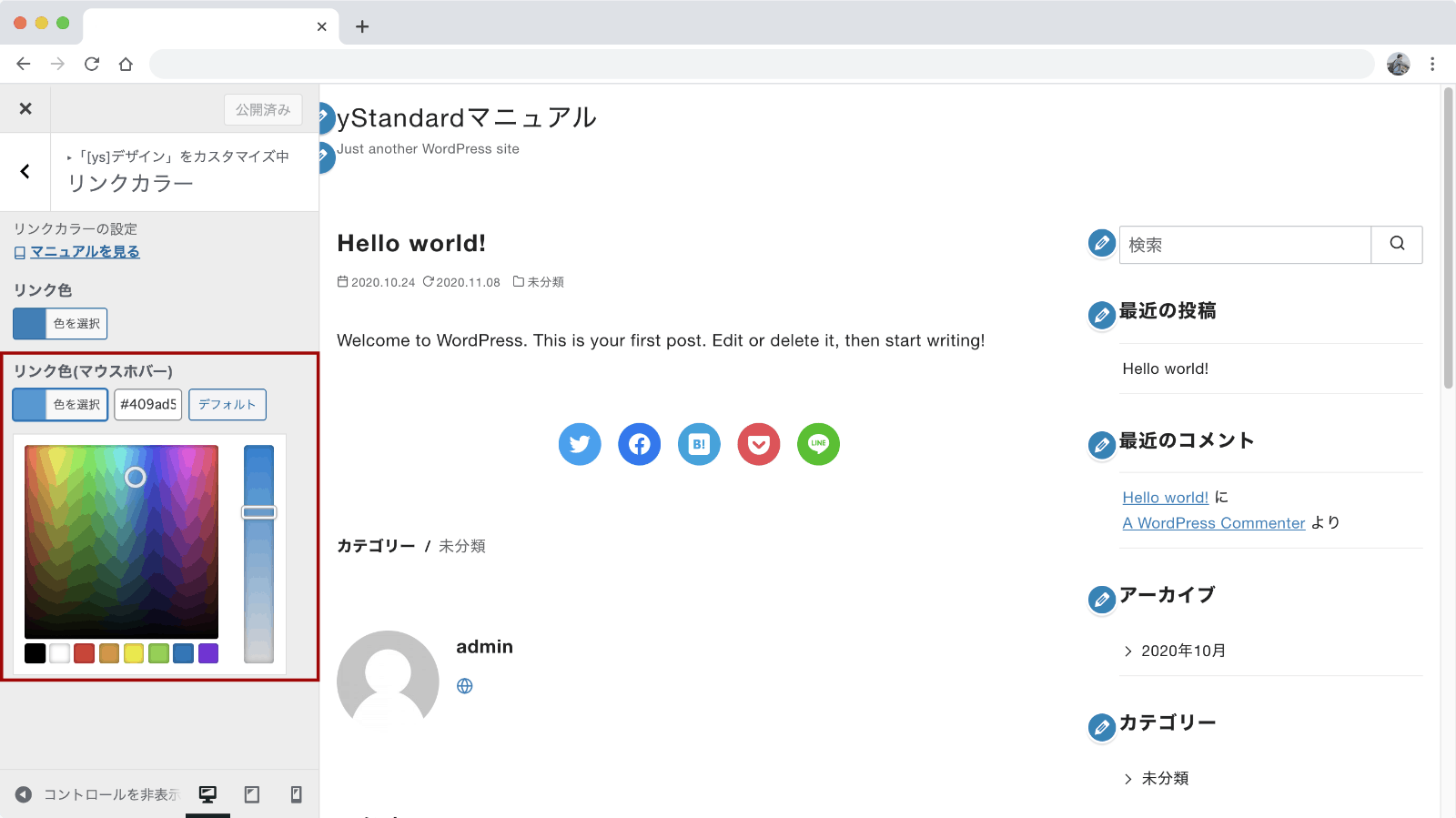
サイト全体のリンク色の設定を変更する方法 Ystandard




アメブロのリンクをオンマウス時に半透明にしない 薄くしない カスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応




Cssマニュアル ナビゲーションメニューのデザイン Funmaker ファンメイカー




Css Textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア




Cssだけで一覧ページのレイアウトを切り替える Unorthodox Workbook Blog




カーソルにくっついてくる マウスストーカー の作り方 リンクに吸い付く Wemo




Css たった1行 リンクの色をふわっとゆっくり変化させる方法 よしあかつき




ボタンをホバーするとキラキラが発生するエフェクトの実装方法 Javascript Css Webdev Tech




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




Html Css入門 初心者基礎知識編 Html使えるタグを詳しく説明します 絶対パスや相対パス ブログに使える内部リンクの説明も くまと学ぶパソコン教室




簡単にコードを実装してシェアできる 超便利なjsfiddleの使い方




ボタン上のマウスポインタをリンクと同様に指さす手の形に変化させるcss スタイルシートtipsふぁくとりー



Html Css Taustation




Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事



ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ




カスタムメッセージ Repro ドキュメント




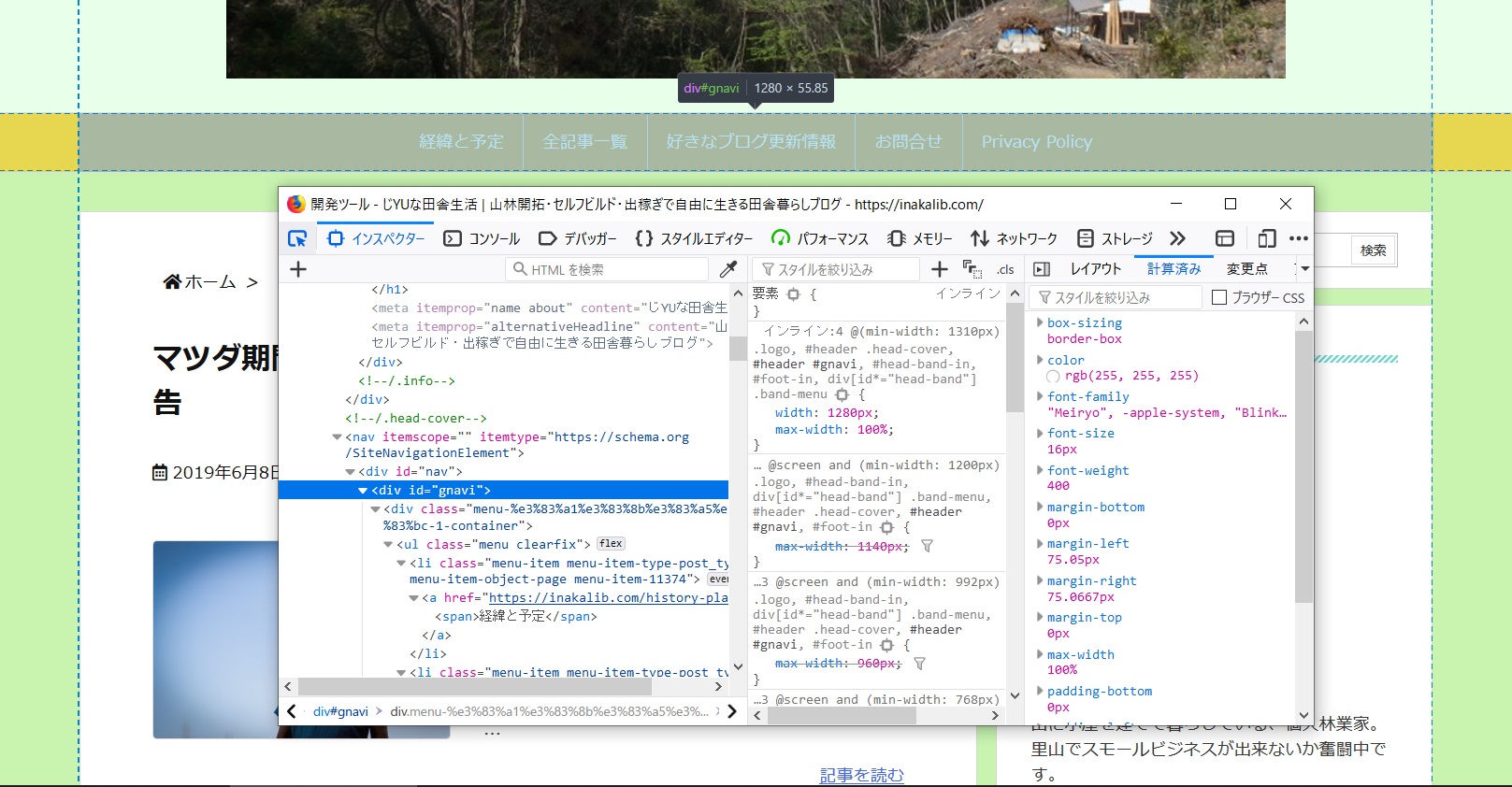
Firefoxでブログデザイン Css を調べたり一時的な変更をしよう 開発ツールの紹介 じyuな田舎生活




検証ツールの使い方 Html Cssの内容の確認と変更 初心者向けのプログラミング学習 就職 転職情報サイト




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




楽しい 3d 純粋な Css ホバー フリップ カード効果の作成




検証ツールの使い方 Html Cssの内容の確認と変更 初心者向けのプログラミング学習 就職 転職情報サイト




スタイルシート Goland



0 件のコメント:
コメントを投稿